» Workshops "Gif Animator" Übersicht
Eine Laufschrift mit dem PhotoImpact Gif-Animator erzeugen

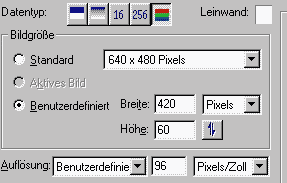
Wählen Sie Datei/Neu und legen die Optionen wie in der Abbildung 1 gezeigt, fest. Anschließend klicken Sie auf das weiße Kästchen hinter "Leinwand".

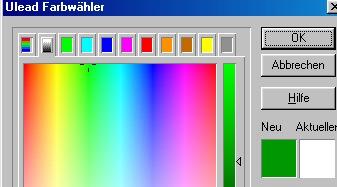
Es öffnet sich das Dialogfenster "Ulead Farbwähler", wählen Sie eine Hintergrundfarbe aus, die nicht im Schriftzug vorkommt, damit Sie den Hintergrund später transparent stellen können. Da die obige Schrift Rot ist, habe ich für den Hintergrund Grün gewählt.

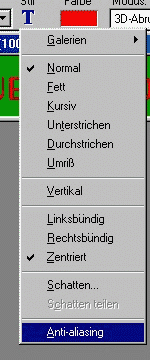
In der linken Werkzeugleiste kliken Sie auf das "T" für Text und anschließend in die neue Datei und geben einen Text ein. Beenden Sie die Eingabe mit OK. Geben Sie dem Text eine Farbe und im "Modus" wählen Sie 3D Abrunden. Klicken Sie mit dem Mauszeiger auf das "T", aber nicht in der Wekzeugleiste, sondern oben neben dem roten Farbkästchen (STIL) und klicken Sie auf Anti-Aliasing, damit das Häckchen davor verschwindet. Das ist später für den Hintergrund wichtig, damit die grünen Kanten nicht durchscheinen.

Speichern Sie die Textdatei ab, wählen Sie "Web/Bildoptimierer" dann "Gif" und schalten auf die Registerkarte "Maskenoptionen" um. Aktivieren Sie "Farbe wählen" und klicken Sie bei gedrückter "STRG_TASTE" im Vorschaufenster auf die grüne Fläche, die dann weiß wird. Mit OK können Sie den Vorgang beenden.

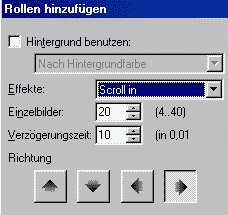
Jetzt starten Sie den Gif-Animator und öffnen die Textdatei. Anschließend wählen Sie "Lage/Rollen hinzufügen"

Es öffnet sich ein Dialogfenster. Dort geben Sie unter Effekte "Scroll in" oder "Scroll out" ein. Unter Einzelbilder nehmen Sie den Wert 20 mit einer Verzögerungszeit von 10. Soll der Text später von links nach rechts "laufen", dann klicken Sie auf den Pfeil rechts unten. Bestätigen Sie mit OK.

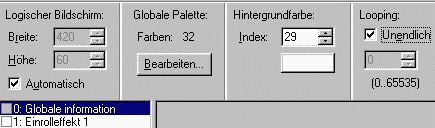
Durch den Klick auf OK hat der Gif-Animator die Einzelbilder erzeugt und präsentiert Ihnen das untere Dialogfenster. Gehen Sie mit der Maus auf "Globale Information (blau markiert) und stellen das "Looping" auf unendlich. Mit Datei speichern unter... erstellen Sie die Gif-Animation, die Sie anschließend in Ihrer HTML-Seite wie ein normales Animiertes Gifbild einbinden können.

nächstes Thema: » Animationsgalerie
Sollten Sie Fragen zu einem der Workshops / Tutorials haben, steht Ihnen die Community im Forum gerne zur Verfügung.