» Workshops "Bildbearbeitung" Übersicht
Imagemap erstellen
Schnell und einfach können Sie
1. ein Imagemap mit dem Bildteiler erstellen:
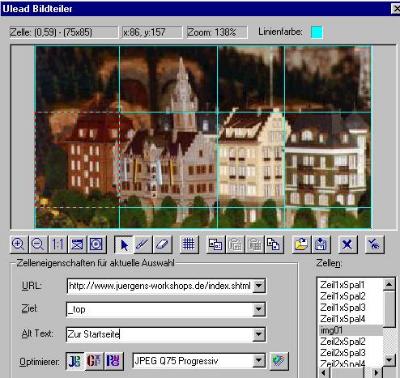
Laden Sie in PhotoImpact ein Bild, das Sie als Imagemap verwenden möchten. Anschließend gehen Sie in der Menüleiste auf "Web"/"Bildteiler".
Für die untere Imagemap habe ich die 4 Häuser als Ziel zu den Seiten gewählt, die ich verlinken möchte. Ich benötige also 4 Spalten und 3 Zeilen, wobei nur die mittlere Zeile für die Links von Bedeutung ist.
Zum zerschneiden können Sie das Messer nehmen und das Bild per Maus aufteilen, oder das Gitter wählen um die Zeilen- und Spaltenzahl einzustellen.


Ist das Bild aufgeteilt, klicken Sie die Häuser einzeln an und vergeben die Parameter für die URL und das Ziel und den Alt-Texten. Im rechten Fenster unter "Zellen", können Sie den einzelnen Bildern aussagekräftigere Namen geben.
Wenn Sie alles erledigt haben, brauchen Sie nur noch den Button "Speichern unter" anklicken und Ihre Arbeit abspeichern. PhotoImpact erstellt dann automatisch eine HTML-Seite, die bereits eine komplette Tabelle mit den Links und den Bildteilen enthält. Ein Ordner "Images", der die Bilder beinhaltet, wird ebenfalls automatisch erstellt.
Für mein Beispiel habe ich die Tabelle aus der HTML-Seite kopiert und hier eingefügt.
Probieren Sie es auf der oberen Abbildung aus, indem Sie mit der Maus auf die Häuser klicken. Da ich als Ziel Target="_top" gewählt habe, kommen Sie über den "Zurück-Button" Ihres Browsers wieder auf diese Seite zurück.
Eine andere Möglichkeit, eine Imagemap zu erstellen ist
2. ein Imagemap mit dem Bildverknüpfungsassistenten erstellen:
Laden Sie ein Bild oder eine Grafik in PhotoImpact.

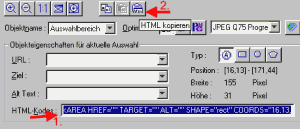
Klicken Sie auf das Auswahlwerkzeug "Rechteck" und dem Pluszeichen. Anschließend ziehen Sie die Auswahlen/Masken auf. Im unteren Beispiel sind es 3 Stück. Ist das erledigt, dann klicken Sie in der Menüleiste auf "Web/Bildverknüpfungsassistent".

Geben Sie in der unteren (blau markierten) Zeile "HTML-Codes" die Verknüpfungen zu der Seite an, die geöffnet werden soll, sowie das Ziel "Target" und den Alttext. Dann klicken Sie auf den Button HTML Kopieren (Im Beispiel mit der 2. Rot markiert).
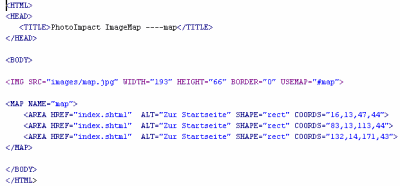
Speichern Sie im nächsten Dialogfeld Ihre Arbeit. PhotoImpact legt automatisch eine HTML Seite und einen Ordner Images an.

Jetzt brauchen Sie diese HTML-Datei nur noch öffnen und den relevanten Abschnitt in Ihre Seite einfügen.

In nachfolgendem Beispiel führen alle 3 Links zur Startseite. Damit ist auch diese Imagemap ferig.

nächstes Thema: » Lichthof um ein Objekt erstellen
Sollten Sie Fragen zu einem der Workshops / Tutorials haben, steht Ihnen die Community im Forum gerne zur Verfügung.







