» Workshops "Gif Animator" Übersicht
Animiertes Banner erstellen - Seite 2
Beschriften Sie jetzt den Rohbanner mit dem Textwerkzeug und speichern Sie ihn ab. Anschließend Laden Sie den Rohbanner, um die zweite Datei zu editieren. Beide Dateien könnten wie in den unteren Beispielen aussehen. Die Anleitung zum beschriften entnehmen Sie bitte den Button-Workshops.


Nun kommt der Ulead-Gif-Animator an die Reihe, den Sie unter Start / Programme...aufrufen. Dort wählen Sie den "Animationsassistent".

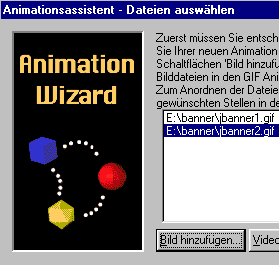
Anschließend erscheint der "Animation-Wizard". Dort klicken Sie auf den Button "Bild hinzufügen" und wiederholen das noch mal um beide Bilder anzeigen zu lassen. Dann klicken Sie auf "weiter".

Im nächsten Dialogfenster wählen Sie "Textorientiert/Nicht Rastern". Das nächste Fenster können Sie überspringen. Jetzt sehen Sie Ihre Animation und können Sie mit einem Klick auf den Button "Vors. Starten/Vors. Stoppen" in der Menüleiste starten.

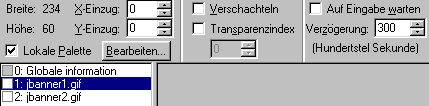
Ist Ihnen der Ablauf Ihrer Animation zu langsam oder zu schnell, dann klicken Sie jede Datei einzeln an und stellen die Zeitverzögerung auf "300" ein, (siehe untere Abbildung).

Wenn Sie mit dem Ergebnis zufrieden sind, speichern Sie den animierten Banner unter einem neuen Dateinamen im Gif-Format ab.

nächstes Thema: » Bannertext Rotation
Sollten Sie Fragen zu einem der Workshops / Tutorials haben, steht Ihnen die Community im Forum gerne zur Verfügung.