» Workshops "Gif Animator" Übersicht
Plug-in Radar - Teil 2
Jetzt haben Sie insgesamt folgende 12 Einzelbilder mit den Werten 0-21-42-64-85-106-128-149-170-192-213-234 erstellt:
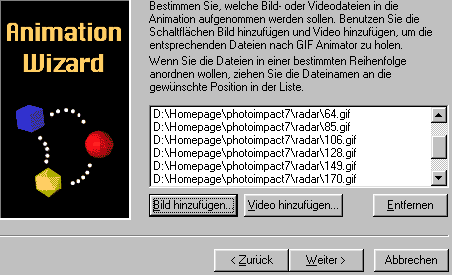
Aus den Einzelbildern wird jetzt eine Animation erstellt. Dazu öffnen Sie den Ulead Gif Animator und klicken im Startfenster auf "Animationsassistent".
Im nächsten Fenster stellen Sie die Leinwandgröße ein, die der Größe der Bilddatei entspricht. Für diesen Workshop habe ich die Einzelbilder in 60x60 Pixel erstellt und abgespeichert.
Mit einem Klick auf "Weiter" gelangen Sie zu dem unteren Dialogfenster. Klicken Sie auf "Bild hinzufügen", bis alle 12 Einzelbilder in der richtigen Reihenfolge hinzugefügt wurden.

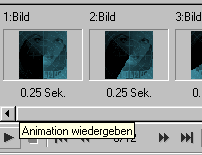
Klicken Sie "Weiter" und dann auf "Fertig stellen". Nun können Sie sich die Animation ansehen, indem Sie "Wiedergabe" wählen.

Wählen Sie in der Eigenschaftsleiste "Datei/Optimierungsassistent". Im Prinzip können Sie dort 2x auf "Weiter" - und dann auf "Fertig stellen" klicken. Im nächsten Dialogfenster wählen Sie "Speichern unter..." und benennen die erstellte Animation z. B. radar01.gif.
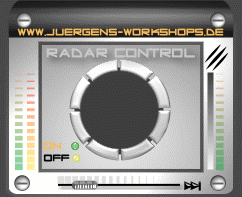
Hier ist die fertige Animation 
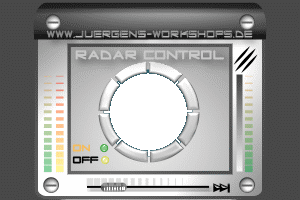
Damit es etwas schöner aussieht, können Sie eine Grafik mit transparenter Auswahl zeichnen. Als Beispiel habe ich die untere Grafik gezeichnet und den dunkelgrauen Kreis beim abspeichern transparent gestellt.


Damit die Animation genau hinter dem Kreis liegt, habe ich die beiden Grafiken mittels CSS im Head- und im Bodybereich ausgerichtet. Das animierte Radar-Bild, das zuerst notiert im Headbereich steht, wird "automatisch" nach hinten gesetzt.
Hier ist der Quellcode:
<!doctype html>
<html lang="de">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width; initial-scale=1.0">
<title>Radar Animation</title>
<style>
.animradar {
width: 300px;
height: 200px;
padding: 0;
margin: 0 auto;
background: no-repeat 100px 65px;
}
#animradar {background-image: url(/tutorial/photoimpact7/radar/radar.gif);}
</style>
</head>
<body>
<div id="animradar" class="animradar"><img src="/tutorial/photoimpact7/radar/radar44.gif" alt="Radar" /></div>
</body>
</html>

Jetzt bleibt mir nur zu hoffen, dass der Workshop für Sie interessant war.
nächstes Thema: » Lauftext
Sollten Sie Fragen zu einem der Workshops / Tutorials haben, steht Ihnen die Community im Forum gerne zur Verfügung.











