» Workshops "PhotoImpact 5" Übersicht
Buttons erstellen - Seite 2
Schritt 5:
In der Menüleiste öffnen Sie unter "Web" den Schaltflächen-Designer / Rechteckig und tippen Sie die auf der unteren Abbildung gezeigten Werte ein.
Wenn Ihnen der Button noch nicht gefällt, dann geht es weiter.

Um den Button weiter zu verarbeiten, müssen Sie ihn kopieren, dann als neues Bild einfügen. Anschließend aus der Datei ziehen und in das Bearbeitungsfenster fallen lassen. Das ist nötig weil der Button automatisch größer geworden ist. (Wenn Sie einen einfacheren Weg kennen, würde ich mich auf eine Nachricht von Ihnen freuen.)
Durch diese Bearbeitung, haben Sie jetzt die Möglichkeit in der Menüleiste unter "Web", den Schaltflächen-Designer/Jede Form aufzurufen. Tragen Sie die Werte aus der unteren Abbildung ein und klicken Sie auf OK.

Das Zwischenergebnis sieht so aus.

Schritt 6:
Legen Sie eine neue Datei an die etwas größer ist als die alte Datei. Ziehen Sie den Button in die neue Datei.
Neu / Alt
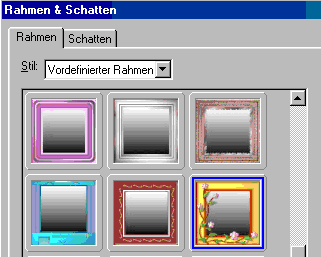
Wählen Sie anschließend in der Menüleiste unter "Web" den Rahmen-Designer aus. Würden Sie den Button nicht "ziehen", dann wäre der Rahmen-Designer nicht aktiviert, also noch "Grau hinterlegt".

Jetzt brauchen Sie sich nur noch in dem Fenster "Stil" einen Rahmen aussuchen.
Das Ergebnis sehen Sie in dem rechten Vorschaufenster, wenn Sie einen gewünschten Rahmen anklicken

Anschließend ziehen Sie den Button wieder aus der Datei, damit er in seiner vollen Größe zu sehen ist.
Beispiele:






Tipp:
Kopieren Sie vorher den Button zum mehrfachen experimentieren.
Nächstes Thema: » Clipart Tonne/Faß erstellen
Sollten Sie Fragen zu einem der Workshops / Tutorials haben, steht Ihnen die Community im Forum gerne zur Verfügung.