» Workshops "PhotoImpact 5" Übersicht
Ein Banner mit dem Gif-Animator erstellen
Durch meinem PI-Workshop "Banner erstellen", wissen Sie schon, wie aufwendig die Erstellung eines Banners mit mehreren Dateien sein kann. Mit dem Gif-Animator zaubern Sie sehr schnell einen einfachen Banner.

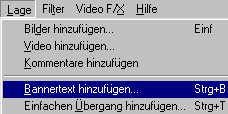
Öffnen Sie im Startassistent eine Leere Animation, oder wählen Sie gleich in der Menüleiste "Lage/Bannertext einfügen".

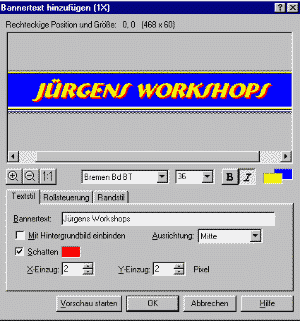
Wenn Sie eine Bannergröße in den Maßen von 468 x 60 Pixel bearbeiten möchten, dann ändern Sie die voreingestellten Werte (280 x 80 Pixel), indem Sie mit dem Mauszeiger die Anfasser am Rand skalieren. Die veränderte Größe wird Ihnen über dem Banner angezeigt. Evtl. verkleinern Sie noch die Ansicht, durch einen Klick auf das Lupensymbol (Minuszeichen).
In dem Dialogfenster sehen Sie 3 Karteikartenreiter, die ich Ihnen in den unteren Abbildungen erklären werde, damit Sie schnell zu Ihrem gewünschten Ziel kommen.

Unter "Textstil" geben Sie zum Beispiel "Jürgens Workshops" ein. Wie Sie sehen, können noch verschiedene Textattribute zugewiesen werden. Mit den rechten Farbkästchen, wird die Hintergrung- und Fontfarbe bestimmt (Blau und Gelb).

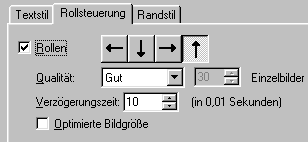
Im Register "Rollenfeld" wird festgelegt, wie die Textanimation erscheinen soll. In meinem Beispiel wird der Text von unten nach oben gescrollt.

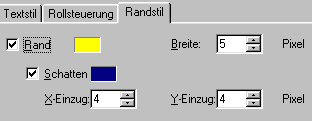
Unter "Randstil" wird eine Farbe für den Rahmen des Banners, sowie ein evtl. Schatten gewählt. Im Beispiel Gelb und Blau. Wenn Sie alle relevanten Einstellungen vorgenommen haben, sehen Sie sich das Ergebnis in der Vorschau an (Menüleiste/Vors. Starten). Sind Sie zufrieden, dann wählen Sie noch unter Datei, den "Optimierungsassistenten", folgen den weiteren Schritten und speichern den Banner anschließend ab.

nächstes Thema: » Glaseffekte für Globes
Sollten Sie Fragen zu einem der Workshops / Tutorials haben, steht Ihnen die Community im Forum gerne zur Verfügung.