» Workshops "PhotoImpact 8" Übersicht
Bannertext Animation - Teil 2
Jetzt soll mit dem Gifanimator ein Text erstellt werden, der praktisch von oben in die Datei fällt, anschließend aus- und eingeblendet wird und dann nach unten fällt. Klicken Sie deshalb in der Menüleiste auf "Bild/Bannertext hinzufügen".

Tippen Sie zuerst das Wort Jürgen's ein, anschließend betätigen Sie die Enter-Taste und tippen Workshops ein. Zentrieren Sie den Text, evtl. ziehen Sie ihn mit der Maus "Mittig". Sie können den Text jetzt markieren, um ihm eine andere Farbe, oder Schrift zu geben.

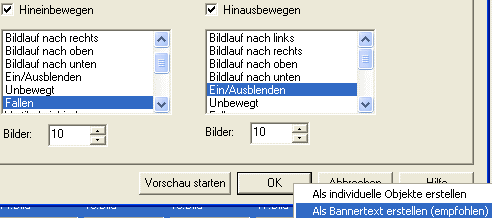
Wählen Sie dann den Registerreiter "Effekt". Nehmen Sie die unteren Einstellungen vor, also im linken Feld klicken Sie auf "Fallen", im rechten Feld auf "Ein/Ausblenden". Danach klicken Sie auf OK/Als Bannertext erstellen. Speichern brauchen Sie noch nicht.

Nun wählen Sie wieder "Bild/Bannertext hinzufügen".

Wählen Sie jetzt unter "Effekt", zuerst "Ein/Ausblenden" und dann "Fallen" aus. Bestätigen Sie wieder mit "OK/Als Bannertext erstellen".

Zum Schluß starten Sie noch unter "Datei" den "Optimierungsassistenten". Im Prinzip können Sie 3 x auf "Weiter" klicken und dann auf "Fertig stellen" gehen. Speichern Sie die Datei nun als GIF ab. Vor dem abspeichern können Sie noch die Vorschau starten.
Ihr Ergebnis sollte so aussehen:

Sie können natürlich auch im Gifanimator eine neue Datei mit transparentem Hintergrund wählen, einen beliebigen Text eintippen und als Bannertext erstellen. Anschließend gehen Sie unter Datei und wählen "Bild hinzufügen" und fügen dem Text eine bereits bestehende Animation zu.
In der unteren Animation habe ich das so erstellt. Die lustige Maus habe ich im Internet gefunden.

Leider ist mir der Zeichner/Autor dieser Maus unbekannt, sonst würde ich zu ihm verlinken.
nächstes Thema: » Animationsgalerie
Sollten Sie Fragen zu einem der Workshops / Tutorials haben, steht Ihnen die Community im Forum gerne zur Verfügung.