» Workshops "Corel Photo-Paint" Übersicht
Imagemap mit Photo Paint erstellen
Auf dieser Seite erkläre ich Ihnen, wie Sie Imagemaps erstellen und in HTML-Seiten einbinden.

Zum testen bitte auf die Häuser klicken.
(Links öffnet neues Fenster)
Nachdem Sie ein Bild in Photo Paint geladen haben, öffnen Sie im Menü Andock-Fenster das Objektfenster. Anschließend wählen Sie die Rechteck-Maske in der Werkzeugleiste aus.
Schritt 1
Ziehen Sie auf dem linken Haus die Maske auf. Ist der Bereich maskiert, drücken Sie die rechte Maustaste und wählen im Kontextmenü den Eintrag Objekt erstellen: "Auswahl kopieren". Wiederholen Sie Schritt 1 noch 3 mal, sodaß alle 4 Häuser ausgewählt wurden.
Wichtig!
Bevor Sie an das 2., 3. und 4. Haus gehen, wählen Sie immer im Objektfenster den Hintergrund. Die Häuser werden fortlaufend mit Objekt1, Objekt2 usw. bezeichnet. Klicken Sie im Objektfenster doppelt auf einen Eintrag, z. B. Objekt1, können Sie einen anderen Namen eingeben

Schritt 2
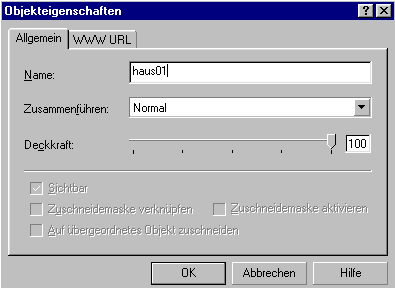
Sind alle 4 Bereiche fertig, klicken Sie im Objektfenster nacheinander doppelt auf die 4 erstellten Objekte um den Eigenschaftsdialog zu öffnen.

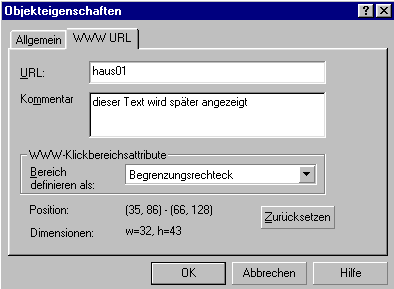
In der Registerkarte WWW URL geben Sie im Feld URL: den Namen der Seite ein, die später angezeigt bzw. geöffnet werden soll. Die Dateiendung "htm" brauchen Sie nicht einzugeben, das erledigt Corel für Sie. Im Feld KOMMENTAR geben Sie einen Text ein, der später angezeigt wird, sobald Sie mit dem Mauszeiger über das Bild gehen, also ähnlich wie ein ALT-Text (An dem Symbol mit der zeigenden Hand zu erkennen.)
Schritt 3
Haben Sie alles eingetragen, wählen Sie im Menü Datei "auf Internet publizieren", um die HTML-Datei mit den Imagemap-Einträgen zu erzeugen. Es öffnet sich ein Dialogfenster und Sie können alles noch einmal kontrollieren. Nach einem Klick auf "OK" öffnet sich ein weiteres Fenster. Dort speichern Sie das Bild im Jpeg - Format ab. Im Dialogfenster Map-Datei speichern (siehe unten) geben Sie noch einen Datei- und Mapnamen ein. Mit Klick auf OK wird die HTML-Seite angelegt.

Öffnen Sie im Windows-Editor die HTML-Seite. In meinem Beispiel sieht sie so aus:
<HTML>
<HEAD>
<TITLE>webmaps.htm</TITLE>
</HEAD>
<BODY BGCOLOR="#FFFFFF">
<IMG SRC="immap01.jpg" ALT="Clickable Image" USEMAP="#immap"></A>
<MAP NAME="immap"> <!-- PHOTO-PAINT 8.0 IMAGE MAP -->
<AREA SHAPE=RECT COORDS="222,93,284,147" HREF=work1.htm ALT="Hier geht es zu weiteren Workshops"></AREA>
<AREA SHAPE=RECT COORDS="170,69,212,133" HREF=links.htm ALT="Besuchen Sie andere Seiten im Web"></AREA>
<AREA SHAPE=RECT COORDS="90,78,151,133" HREF=country.htm ALT="Der Country & Western Club Bullwhakers"></AREA>
<AREA SHAPE=RECT COORDS="35,62,72,129" HREF=mainpage.htm ALT="Hier geht es zur Hauptseite"></AREA>
</MAP>
</BODY>
</HTML>
Schritt 4
Jetzt soll die Grafik in Ihrer Webseite eingebunden werden. Kopieren Sie das Tag <img src="immap01.jpg" ALT="Clickable Image" USEMAP="#immap"></A> an die Stelle in Ihrer Seite, wo das Bild zu sehen sein soll. Das </A> am Ende der Zeile können Sie getrost löschen. Jetzt müssen Sie im <img> Tag noch BORDER="0" eingeben, damit der störende Rahmen um das Bild verschwindet. Das fertige Tag sollte dann so aussehen:
<IMG SRC="immap01.jpg" ALT="Clickable Image" USEMAP="#immap"BORDER="0">
Schritt 5
Nun kopieren Sie den Bereich von <MAP NAME="____"> bis </MAP> Überprüfen Sie noch Ihre Angaben im <AREA> Tag und dann können Sie Ihre eigene sensitive Imagemap in Ihrem Browser bewundern.
nächstes Thema: » Banknote
Sollten Sie Fragen zu einem der Workshops / Tutorials haben, steht Ihnen die Community im Forum gerne zur Verfügung.